

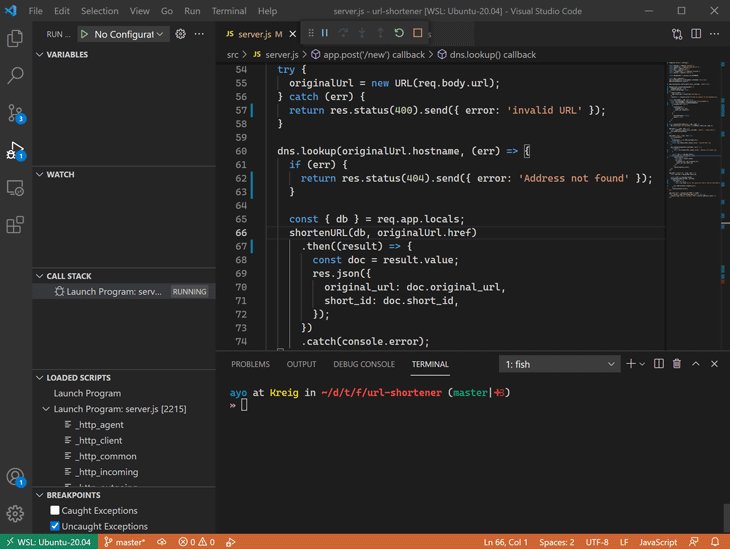
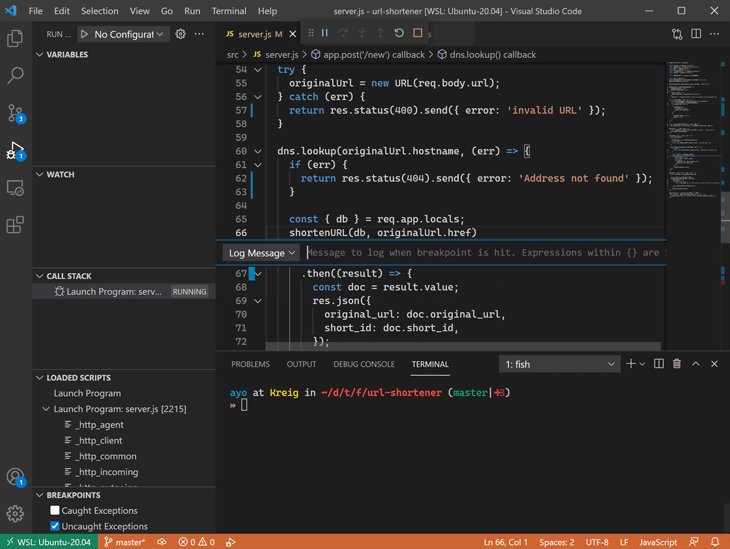
For the purposes of this guide, select the “create a launch.js” option. A menu will appear with three options.You can also quickly access it by pressing “Ctrl+Shift+D” on your keyboard. On the sidebar of VSCode, select the “Run” icon.It also includes a taskbar where you can configure settings and debugging commands. When you first start, you’ll need to familiarize yourself with the all of the information the debugger has for you. Run Viewįrom here, you’ll be able to utilize all of VSCode’s debugging features. The output will say “Hello, World.”Ĭongratulations, you’ve written your first program and are now ready to run VSCode’s debugger. Save the file by pressing “Ctrl +S” on the keyboard.

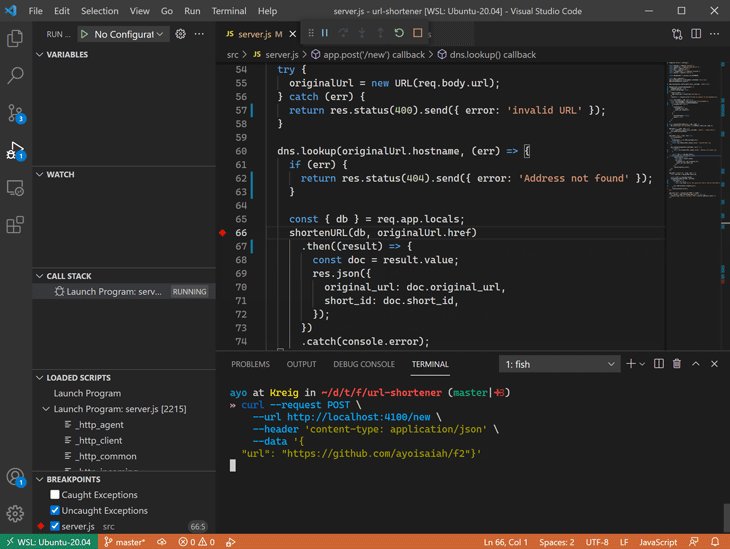
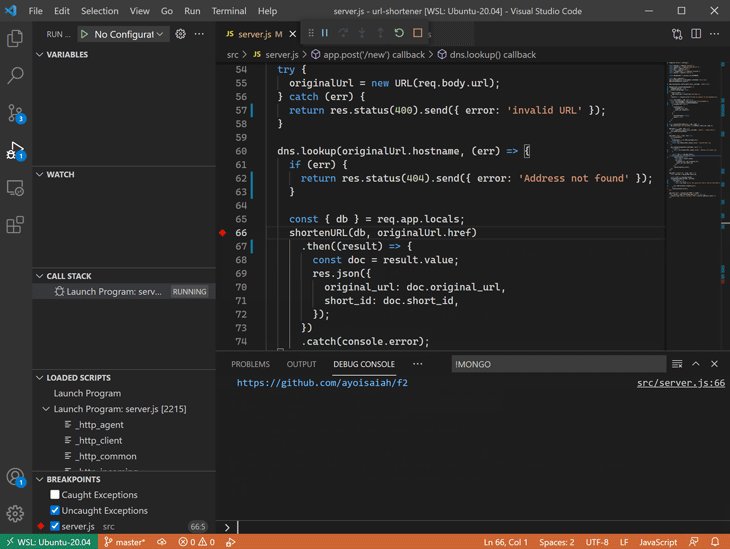
In the console command, type the following code:.Your file should show up with the name “Hello.” Click the “New File” button on the right side of the file name. Open VSCode and in the command prompt, type the following code:.Create an empty folder on your Desktop and name it “hello.”.The version of Node.js you installed should appear. To see if Node.js is installed, create a new terminal and type “node-version” in the terminal.Before you begin, make sure you have Node.js downloaded and installed on your computer.


 0 kommentar(er)
0 kommentar(er)
